Which EDQ components are supported?
If you're using the EDQ Record Detail component to validate addresses, it's possible to make use of the Components object which is also returned from our Experian Address Validation API. The Components object contains all the available components which make up the address. This is enabled through configuration of Touchpoints.
Click on App Launcher. Type EDQ Global Settings in the Quick Find box, and select it.
Select Touchpoints from the left-hand menu.
Click the New button found in the top right to create a new Touchpoint configuration for your Salesforce object.
Choose whether you want to create a Touchpoint for a Standard address field (including the new Custom Address Field) or a set of Custom fields used to represent an address:
Set the optional destination field for the validation status. By default the validation status is stored in a separate EDQ Log object, which happens in a trigger after the object is saved. If action needs to be taken based on the validation status before saving, then we offer the option of storing the status in a destination field on the record itself. Refer to the EDQ Log custom object guide for details on the possible status values.
Activate the optional Passive validation feature should you wish to use it.

With your address configured you can now decide which components you want to retrieve and which fields on your object you want this to be mapped to. This data is unique to each country, so a set of mappings must be created for each country you require.
Under the Country-level mapping heading click the New mapping set button.
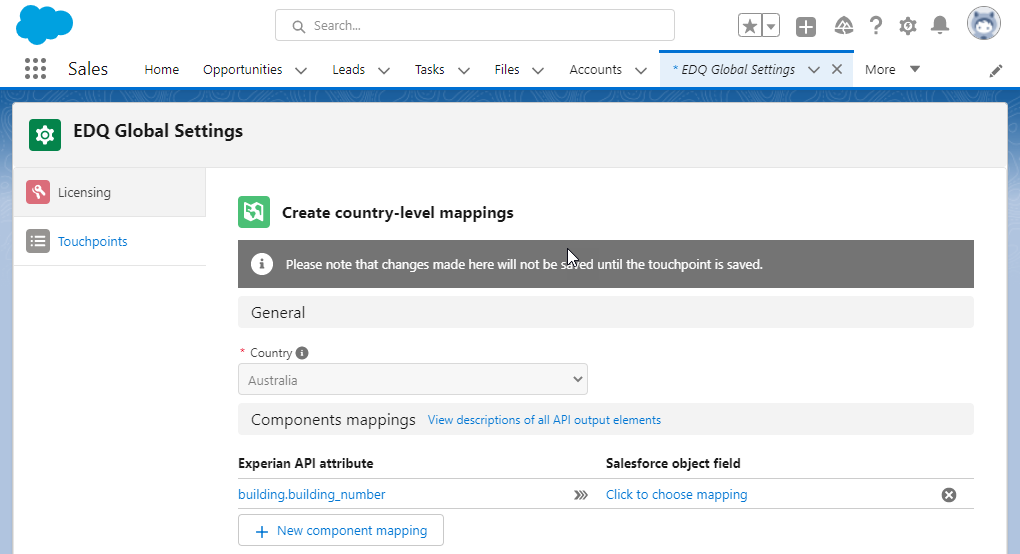
On the Country level mappings page select your country and the Components mappings section will appear below, allowing you to then click the New component mapping button.

You can now create as many mappings as you require. For each mapping you first select from the list of possible components from our API and then select a field from the Salesforce object chosen for your Touchpoint. For a full list of components and their descriptions refer to our Address Validation API Components documentation.
Country specific components
Unwanted mappings can be removed using the cross icon to the right of the mapping and further new ones added using the New component mapping button.
Unmapping fields which have already been populated
Once all the mappings have been configured, click the Add country mappings button to add the set of mappings for that country.
Repeat this process for other countries as required and then click Save to save your Touchpoint configuration.
Remember to save the Touchpoint
Mapped fields must be modifiable
If you mapped an attribute which doesn't exist for the validated address, the mapped object field won't be populated when an address is returned following validation.
To make this visible to administrators for debugging purposes we utilize our package's frontend logging which appears in your browser's Developer Console. Errors will be logged at the following levels.
Default frontend log level is ERROR